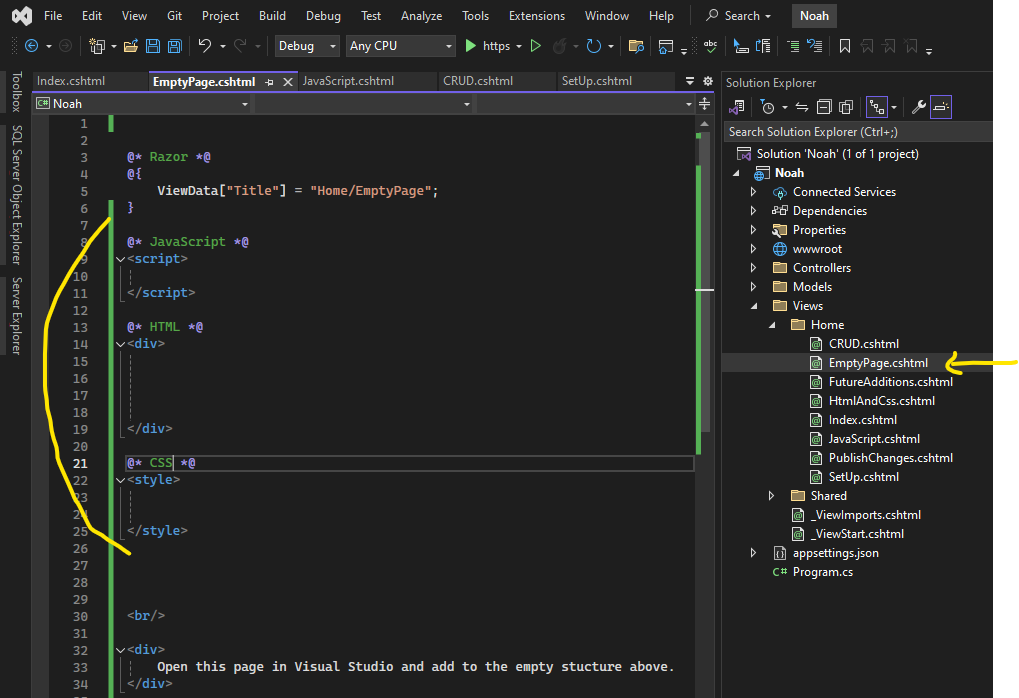
Open this page in Visual Studio and add to the empty page stucture.

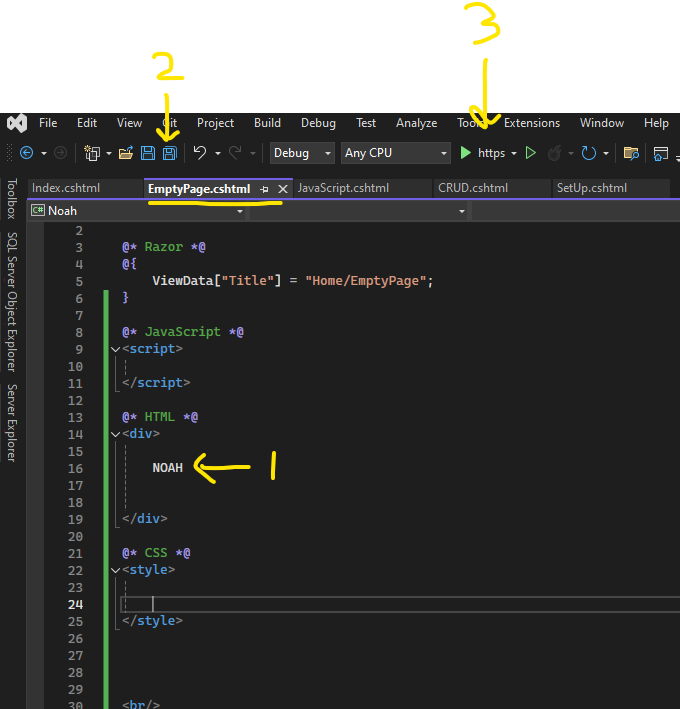
Ex: Add Noah in between the div tags. Save the changes and run the application.

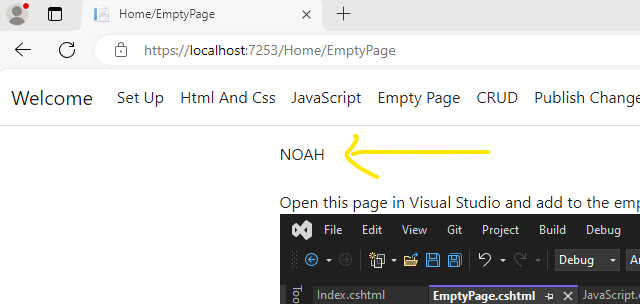
Noah is now on the page.

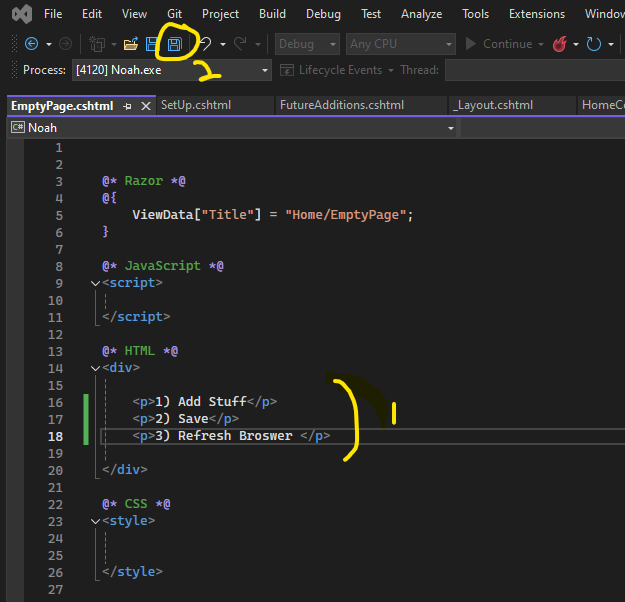
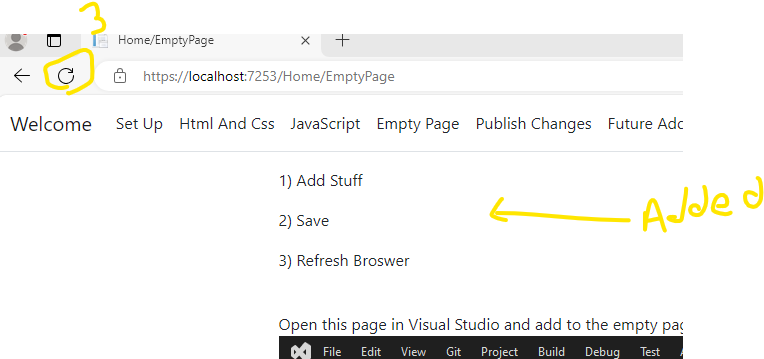
If the application is already running, changes made to the View can be seen by clicking save and then refreshing your browser.*


*Functionality was added by the AddRazorRuntimeCompilation NuGet Package.